Website là gì? Có lẽ đây là câu hỏi không khó để tìm kiếm câu trả lời trong thời đại internet bùng nổ như hiện nay. Hằng ngày, bạn có thể truy cập rất nhiều website để đọc tin tức, tìm kiếm thông tin cần thiết, tuy nhiên để định nghĩa về website thì có nhiều người lại không thể định nghĩa rõ ràng được. Nếu bạn đang đọc những dòng này, bạn cũng đang ở trên một website, và tất cả định nghĩa về website bạn có thể hình dung tương tự như trang web này. Bài viết hôm nay sẽ giúp các bạn hiểu rõ hơn về website, định nghĩa, lịch sử hình thành và cách thức hoạt động của một website.
Website là gì?
Website, hay còn gọi là trang web hoặc trang mạng, là một tập hợp trang web, thường chỉ nằm trong một tên miền hoặc một tên miền phụ trên internet. Trang mạng có thể được xây dựng bằng nhiều ngôn ngữ lập trình khác nhau (PHP, ASP.NET, Java, Ruby on Rails, Perl,…).
Website được giao tiếp và hiển thị cho người dùng truy cập bằng các phần mềm được gọi là trình duyệt website. Một số trình duyệt website nổi tiếng có thể kể đến như Internet Explorer, Chrome, Cốc Cốc,…
Lịch sử hình thành website
Trang web đầu tiên được xây dựng tại CERN bởi Tim Berners-Lee và ra mắt vào ngày 6 tháng 8 năm 1991.
Tính đến tháng 1 năm 2018, tùy thuộc vào cuộc khảo sát được tham chiếu, có từ 1,3 đến 1,8 tỷ trang web. Mặc dù trong số những trang web này không được sử dụng hoặc không được nhiều người truy cập, nhưng những trang web đó vẫn tồn tại và được tính vào danh sách.
Cách mở một website
Để truy cập một trang web, bạn cần có một trình duyệt (ví dụ: Internet Explorer, Edge, Safari, Firefox hoặc Chrome). Ví dụ: bạn đang đọc trang web này bằng trình duyệt. Khi ở trong trình duyệt, bạn có thể mở một trang web bằng cách nhập URL vào thanh địa chỉ. Ví dụ, gõ “https://adflex.vn” sẽ mở trang chủ AdFlex. Nếu bạn không biết URL của trang web bạn muốn truy cập, bạn có thể sử dụng công cụ tìm kiếm để tìm trang web trên Internet.
Sự khác biệt giữa website và web page
Trang web đề cập đến một vị trí trung tâm chứa nhiều hơn một trang web hoặc một loạt các trang web. Ví dụ, AdFlex được coi là một trang web, chứa hàng nghìn trang web khác nhau, bao gồm cả trang bạn đang đọc.
Trong ví dụ về URL ở trên, website là computerhope.com và web page là “url.htm.”
Một trang web không cần phần mở rộng tệp như .htm hoặc .html để trở thành một trang web. Nhiều trang web được thiết kế để hiển thị trang mặc định trong thư mục (ví dụ: index.html) hoặc được thiết lập để không có phần mở rộng tệp.
Cấu trúc và cách hoạt động của website
Một website nhiều trang web như đã định nghĩa ở trên. Đó là các tập tin html và xhtml, được lưu trữ tại một máy chủ. Một website có thể rất đa dạng thông tin như văn bản, âm thanh, hình ảnh, video,…
Khi người dùng ở nhiều nơi khác nhau sử dụng nhiều máy khác nhau để sử dụng trình duyệt web, thông qua đường truyền internet để lấy thông tin từ máy chủ về hiển thị lên cho người dùng có thể đọc được thông tin.
Những gì bạn đang chính là một trang webpage, được hiển thị trên thiết bị của bạn thông qua các trình duyệt như Chrome, Firefox, Safari, Cốc Cốc,…
Để website hoạt động được, bạn cần có những thành phần chính sau:
Source code (Mã nguồn): Phần mềm website do các lập trình viên thiết kế. Phần này giống như bản thiết kế, vật liệu xây dựng, trang thiết bị nội ngoại thất của một ngôi nhà.
Web hosting (Lưu trữ web): có chức năng lưu trữ mã nguồn, nó giống như mảnh đất để bạn có thể xây nhà trên đó.
Tên miền: Là địa chỉ website để các máy tính ở mọi nơi trở tới khi muốn truy cập vào website. Tên miền giống như địa chỉ ngôi nhà để mọi người có thể tìm đến nhà bạn.
Và không thể thiếu đó chính là đường truyền và kết nối internet. Kết nối này giống như hệ thống giao thông dẫn đến ngôi nhà của bạn.
Giao diện website gồm những thành phần nào
Dưới đây là bố cục phổ biến thường thấy rõ ở trang chủ, tùy vào từng trang mà những thành phần này có thể thay đổi để phù hợp với nhu cầu hiển thị nội dung và chức năng.
1. Header
Đây là phần đầu của trang web và thường hiển thị trên tất cả các trang con. Phần này thường có logo, hotline, lựa chọn ngôn ngữ, đăng ký/đăng nhập, menu điều hướng, tìm kiếm, giỏ hàng,…
Tuy nhiên, một số trang đặc biệt có thể không có thiết kế header đầy đủ như trên, có thể chỉ có logo, mục đích để tránh xao nhãng, và hướng người dùng vào mục tiêu chính là chuyển đổi mua hàng, điền form, gọi điện đặt hàng,…
2. Slider/Carousel
Dưới header thường được thiết kế với các hình ảnh thu hút và giới thiệu các nội dung chính của website kèm theo khẩu hiệu của doanh nghiệp.
Trên các ảnh có thể có những nút kêu gọi hành động (call to action – CTA), chẳng hạn như “Liên hệ” hoặc “Gọi hotline”.
Các ảnh có thể được bổ trí dạng thanh trượt ngang dạng slide, hoặc dạng hiển thị theo một trục (carousel), khu vực này cũng có thanh hướng dẫn để người dùng xem các ảnh tiếp theo hoặc xem lại các ảnh trước đó.
3. Content area
Đây là khu vực chính và đóng vai trò quan trọng nhất của một trang web, là nơi trình bày nội dung cho độc giả. Nội dung có thể đa dạng hình thức như văn bản, hình ảnh, âm thanh, video,…Đây chính là phần quyết định phần lớn xem trang web của bạn có hữu ích hay không, có thể lên top Google hay không khi làm SEO.
4. Footer
Đây là phần chân trang nằm ở dưới cùng của trang web, thường bố trí thông tin, các liên kết nhanh đến fanpage hoặc các trang social network.
Những trang quan trọng nhất của một website
Hiện có rất nhiều website khác nhau và cấu tạo nội dung cũng khác nhau. Tuy nhiên, với những website phổ thông, chẳng hạn như để phục vụ kinh doanh của doanh nghiệp thì thường có 5 loại trang quan trọng như sau:
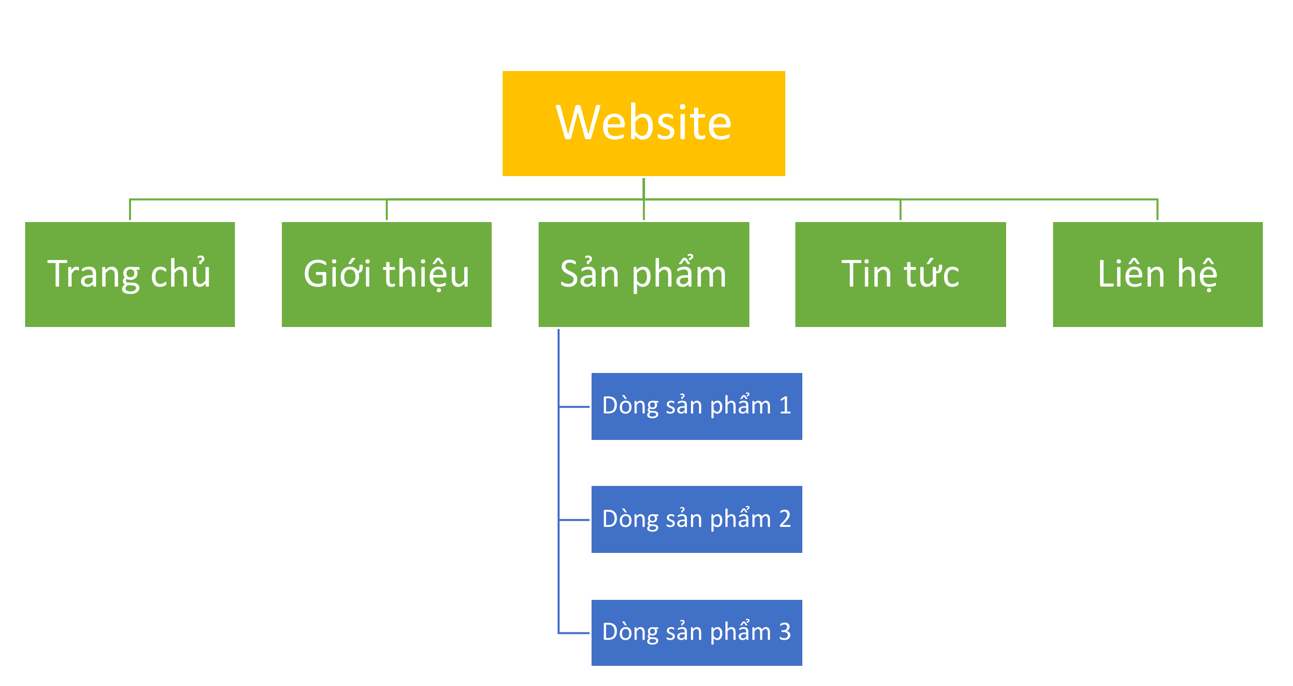
1. Trang chủ
Đây là bộ mặt website và của công ty trên môi trường online. Đây là nơi giới thiệu tất cả những thành phần tinh túy nhất của website của bạn, bao gồm cả những đường link tới các trang quan trọng tiếp theo phía dưới.
2. Trang giới thiệu & liên hệ
Đây là phần giới thiệu chi tiết về doanh nghiệp của bạn, đồng thời để lại những lời kêu gọi hành động và thông tin doanh nghiệp để khách hàng có thể liên hệ.
3. Trang bán hàng
Giới thiệu chi tiết về các sản phẩm, dịch vụ công ty cung cấp, kèm theo lời kêu gọi hành động để kích thích khách hàng quyết định mua hàng.
4. Trang thiên về nội dung
Đây là những trang nội dung sâu sắc và hữu ích với khách hàng tiềm năng, cung cấp những thông tin liên quan đến chủ đề chính của website, thường xoay quanh các sản phẩm, dịch vụ mà bạn cung cấp. Đây là tiền đề giúp thu hút khách hàng truy cập website của bạn, từ đó quan tâm, tìm hiểu thêm về sản phẩm, dịch vụ công ty bạn cung cấp.
5. Trang liên quan đến quy định, pháp lý
Đây là các trang bao gồm những nội dung liên quan đến yếu tố pháp lý của website: điều khoản sử dụng, chính sách riêng tư, Chính sách thanh toán,…
Các loại website
1. Theo cấu trúc và cách hoạt động
Website tĩnh: chủ yếu sử dụng ngôn ngữ html (và css, javascript), nội dung ít khi được chỉnh sửa, thường không có tương tác của người dùng, do đó ngày nay, website tĩnh cũng rất ít khi được sử dụng bởi những hạn chế đó.
Website động: Nội dung có thể thay đổi, cho phép người dùng tương tác, đa số các website hiện nay chúng ta thấy đều là website động.
2. Theo mục đích chính của website
website giới thiệu công ty: chứa đầy đủ thông tin về công ty từ lịch sử hình thành phát triển, sản phẩm, dịch vụ, thông tin liên lạc,…
website giới thiệu cá nhân: thường tập trung nêu các thành tựu nổi bật để làm thương hiệu cá nhân hoặc đóng vai trò như một bản CV đẹp thu hút nhà tuyển dụng.
website bán hàng: cung cấp thông tin chi tiết về hàng hóa để giới thiệu và giúp khách hàng mua hàng
website có chức năng đặc biệt, phức tạp: chợ điện tử, mạng xã hội, web-app,…
3. Theo lĩnh vực cụ thể
Có rất nhiều hình thức khác nhau, vô cùng đa dạng:
website tin tức
website bán vé máy bay, du lịch
website bất động sản
website nội thất, xây dựng
website nhà hàng, khách sạn
website giáo dục, đào tạo tiếng anh
website logistics,…
Hy vọng bài viết đã cung cấp đủ những thông tin hữu ích mà bạn mong muốn. Việc hiểu và nắm rõ cách thức hoạt động của website cũng góp phần giúp cho hoạt động kinh doanh của công ty bạn thêm phát triển tốt hơn. Chúc các bạn thành công.