WP Rocket là plugin bộ nhớ đệm WordPress tốt nhất trên thị trường vì nó cung cấp bộ công cụ toàn diện nhất để giúp tăng tốc trang web của bạn. Chính vì thế khi có Plugin này trong tay website của bạn sẽ dễ dàng có tốc độ nhanh hơn.
Tuy nhiên quá trình cài đặt Plugin WP Rocket cũng hơi phức tạp..để các bạn hiểu thêm quá trình cài đặt WP ROCKET tốt nhất, chúng tôi xin hướng dẫn các bạn bài viết cài đặt và thiết lập WP Rocket đúng cách trong WordPress
1. Tại sao sử dụng WP Rocket?
Cả bạn và tôi đều không muốn website của mình chạy chậm như rùa phải không nào? Việc website chạy chậm sẽ làm cho người dùng cảm thấy chán ngán khi muốn truy cập vào Wesbiste của bạn.
Chính vì thế bạn nên khắc phục vấn đề này, theo một nghiên cứu về hiệu suất đã phát hiện ra rằng thời gian tải trang chậm trễ một giây làm giảm 7% chuyển đổi, giảm 11% lượt xem trang và giảm 16% mức độ hài lòng của khách hàng.
Và không chỉ người dùng, các công cụ tìm kiếm như Google cũng không thích các trang web chậm. Họ ưu tiên các trang web có tốc độ nhanh hơn trong bảng xếp hạng tìm kiếm. Do đó, bạn phải sử dụng một Plugin để giúp bạn cải thiện vấn đề này.
Plugin WP Rocket là một giải pháp hoàn toàn hợp lý trong lúc này. Đây là plugin bộ nhớ đệm WordPress tốt nhất trên thị trường và cho phép bạn nhanh chóng cải thiện tốc độ và hiệu suất trang web WordPress của mình.
2. Các bước cài đặt WP Rocket?
Bước 1: Cài đặt WP Rocket
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP Rocket . Để cài đặt bạn vào
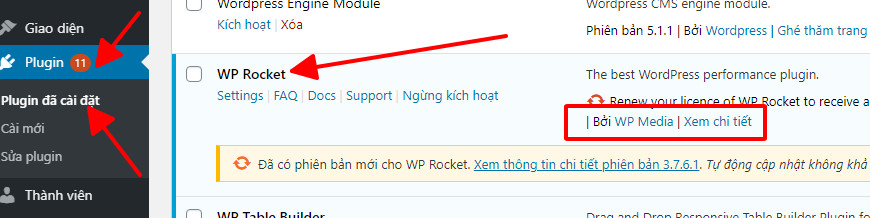
Bạn có thể vào Plugin -> cài mới -> để tìm Plugin WP Rocket
Các bạn lưu ý rằng, trong kho Plugin có hàng nghìn Plugin có tên là WP Rocket. Chính vì thế bạn chỉ nên chọn và tải WP Rocket của WP Media thôi nhé.
WP Rocket là một plugin cao cấp, nhưng gói FREE bạn cũng có thể tận dụng được được rất nhiều tác dụng từ nó.
Sau khi cài đặt và kích hoạt, Plugin WP Rocket sẽ hoạt động hiệu quả và nó sẽ bật bộ nhớ đệm với các cài đặt tối ưu cho Website của bạn.
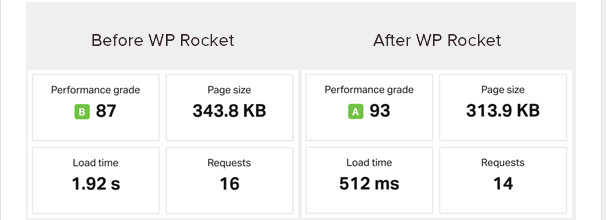
Chúng tôi đã chạy các bài kiểm tra tốc độ trên trang web demo của mình trước và sau khi cài đặt WP Rocket. Sự cải thiện hiệu suất thật đáng kinh ngạc..bạn có thể xem qua thông số bên dưới.
Sau khi bạn kích hoạt nó rồi, bây giờ bạn phải tiến hành cài đặt nó. Để cài đặt bạn xem phần 2 nhé.
Bước 2. Thiết lập các tùy chọn bộ nhớ đệm trong WP Rocket
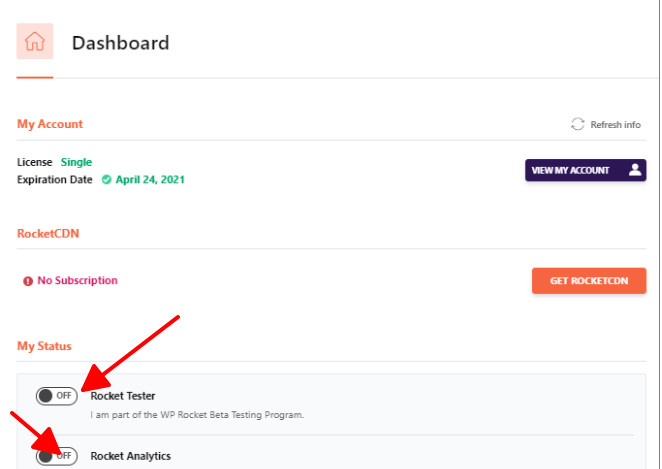
1. Trang tổng quan
Bạn nên để mặc định 2 tùy chọn này.
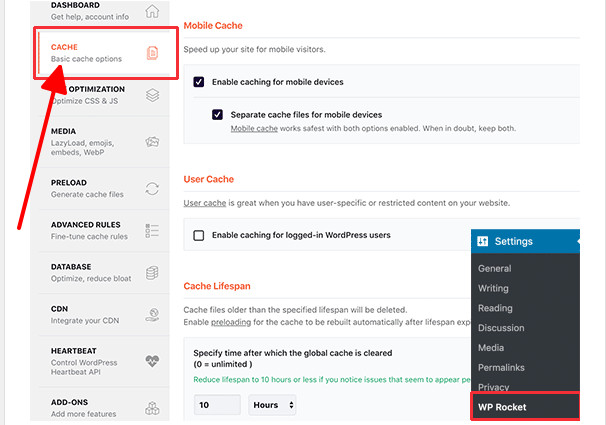
Đầu tiên bạn cần bạn cần truy cập trang Settings »WP Rocket và nhấp vào tab ‘Cache’
WP Rocket đã bật bộ nhớ đệm trang theo mặc định, nhưng bạn có thể điều chỉnh cài đặt để cải thiện hơn nữa tốc độ trang web của mình.
2.Mobile Caching
Bạn sẽ nhận thấy rằng bộ nhớ đệm trên thiết bị di động được bật theo mặc định tại đây. Tuy nhiên, chúng tôi khuyên bạn cũng nên kiểm tra tùy chọn ‘Tệp bộ đệm ẩn riêng cho thiết bị di động’.
Tùy chọn này cho phép WP Rocket tạo các tệp bộ nhớ cache riêng cho người dùng di động. Chọn tùy chọn này đảm bảo rằng người dùng di động có được trải nghiệm di động được lưu trong bộ nhớ cache đầy đủ.
2. User Cache
Nếu bạn chạy một trang web mà người dùng cần đăng nhập vào trang web của bạn để truy cập các tính năng nhất định, thì bạn cần chọn tùy chọn này.
Ví dụ: nếu bạn điều hành cửa hàng WooCommerce hoặc trang web thành viên , thì tùy chọn này sẽ cải thiện trải nghiệm người dùng cho tất cả người dùng đã đăng nhập.
3. Cache Lifespan
Tuổi thọ của bộ nhớ cache là thời gian bạn muốn lưu trữ các tệp đã lưu trong bộ nhớ cache trên trang web của mình. Giới hạn mặc định được đặt thành 10 giờ sẽ hoạt động đối với hầu hết các trang web.
Tuy nhiên, bạn có thể đặt nó thành giá trị thấp hơn nếu bạn chạy một trang web rất bận rộn. Bạn cũng có thể đặt nó thành giá trị cao hơn nếu bạn không cập nhật trang web của mình thường xuyên.
Sau khi hết thời gian tồn tại, WP Rocket sẽ xóa các tệp đã lưu trong bộ nhớ cache. Nó cũng sẽ ngay lập tức bắt đầu tải trước bộ nhớ cache với nội dung cập nhật.
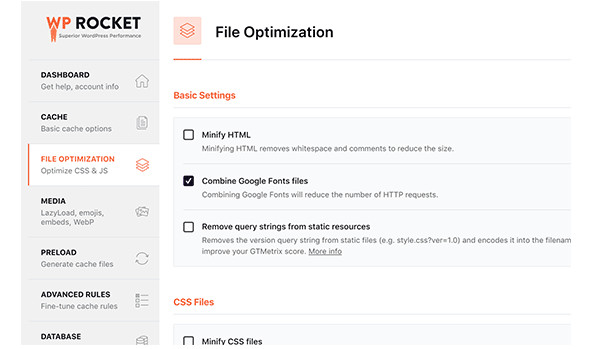
Bước 3. Minifying Files using WP Rocket
WP Rocket cho phép bạn thu nhỏ các tệp tĩnh như JavaScript và CSS stylesheet. Bạn chỉ cần chuyển sang tab File Optimization và chọn hộp cho các loại tệp mà bạn muốn thu nhỏ.
Giảm thiểu nội dung tĩnh làm cho các kích thước tệp đó nhỏ hơn. Trong hầu hết các trường hợp, sự khác biệt này quá nhỏ để tạo ra bất kỳ tác động đáng chú ý nào đến hiệu suất trang web của bạn.
Tuy nhiên, nếu bạn chạy một trang web có lượng truy cập lớn, thì điều này chắc chắn có thể có tác động lớn trong việc giảm mức sử dụng băng thông tổng thể và tiết kiệm chi phí lưu trữ.
Một lưu ý là việc thu nhỏ tệp cũng có thể gây ra những hậu quả không mong muốn như tệp không tải hoặc không hoạt động như dự kiến.
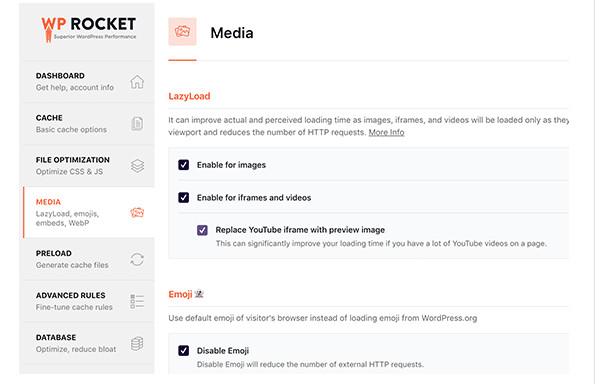
Bước 4: Lazy Load Media to Improve Page Load Speed
Hình ảnh thường là mục nặng thứ hai trên một trang sau video. Hình ảnh mất nhiều thời gian để tải hơn văn bản và tăng kích thước tải trang tổng thể.
Hầu hết các trang web phổ biến hiện nay đều sử dụng một kỹ thuật gọi là lazy loading để trì hoãn việc tải xuống hình ảnh.
Thay vì tải tất cả hình ảnh của bạn cùng một lúc, tải chậm chỉ tải xuống những hình ảnh sẽ hiển thị trên màn hình của người dùng. Điều này không chỉ làm cho các trang của bạn tải nhanh mà còn tạo cảm giác nhanh hơn cho người dùng.
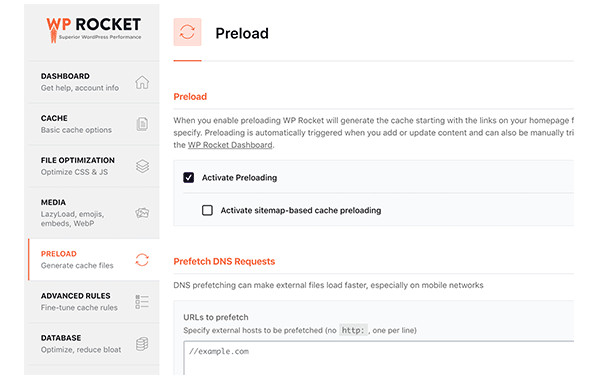
Bước 5. Fine Tune Preloading in WP Rocket
Tiếp theo, bạn có thể xem lại cài đặt tải trước trong WP Rocket bằng cách chuyển sang tab “Preloading”. Theo mặc định, plugin bắt đầu thu thập dữ liệu trang chủ của bạn và đi theo các liên kết để tải trước bộ nhớ cache.
Ngoài ra, bạn có thể yêu cầu plugin sử dụng sơ đồ trang web XML của bạn để tạo bộ nhớ cache.
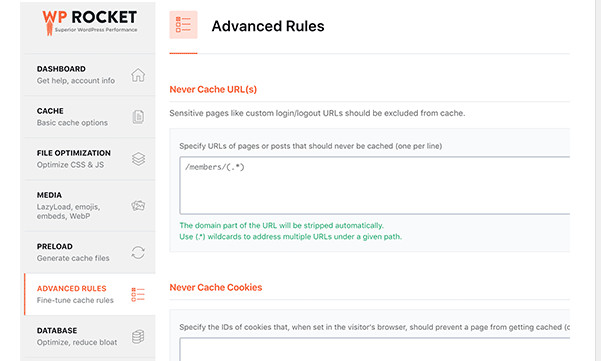
Bước 6. Set up Advanced Caching Rules
WP Rocket cung cấp cho bạn toàn quyền kiểm soát bộ nhớ đệm. Bạn có thể chuyển sang tab Quy tắc nâng cao trên trang cài đặt để loại trừ các trang mà bạn không muốn lưu vào bộ nhớ đệm.
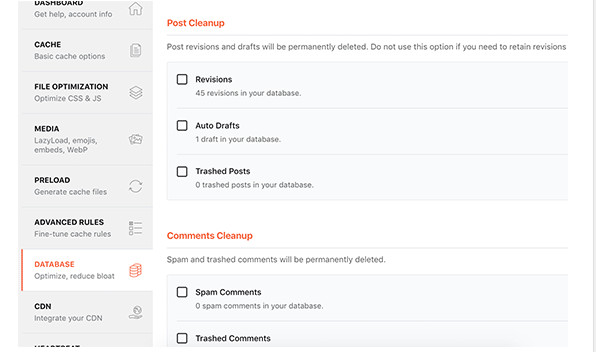
Bước 7. Performing Database Clean up using WP Rocket
WP Rocket cũng giúp bạn dễ dàng dọn dẹp cơ sở dữ liệu WordPress . Nó có rất ít hoặc không ảnh hưởng đến hiệu suất trang web của bạn, nhưng bạn vẫn có thể xem xét các tùy chọn này nếu muốn.
Bạn cần chuyển sang tab Cơ sở dữ liệu trên trang cài đặt plugin. Từ đây, bạn có thể xóa các bản sửa đổi bài đăng, bản nháp, spam và bình luận thùng rác.
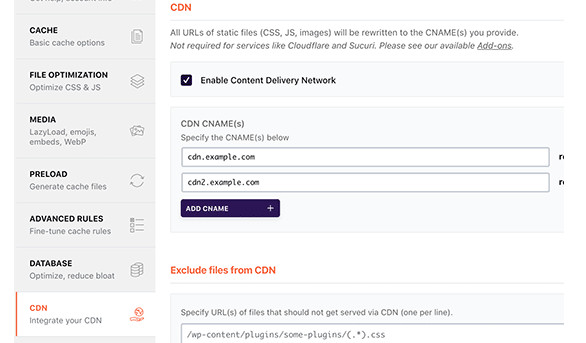
Bước 8. Định cấu hình CDN
Tiếp theo, bạn cần chuyển sang tab CDN. Nếu bạn đang sử dụng dịch vụ CDN cho trang web WordPress của mình, thì bạn có thể thiết lập nó để hoạt động với WP Rocket.
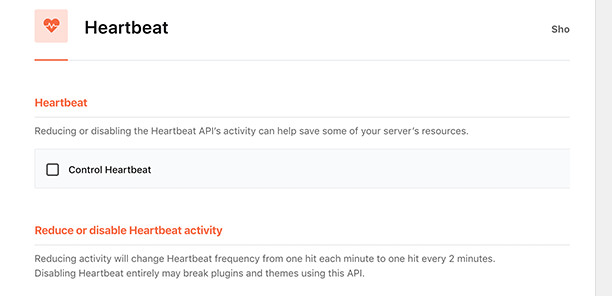
Bước 9. Heartbeat
Ở mục này bạn không nên hủy kích hoạt API Heart Beat vì nó cung cấp một số tính năng rất hữu ích. Tuy nhiên, bạn có thể giảm tần suất của nó để cải thiện hiệu suất đặc biệt cho các trang web lớn hơn.
3.Kết
Theo ý kiến của chúng tôi, WP Rocket tốt hơn các plugin bộ nhớ đệm WordPress khác như W3 Total Cache, WP Super Cache, v.v. vì nó cung cấp bộ tính năng toàn diện nhất và nó thường xuyên được cập nhật để theo kịp các tiêu chuẩn trình duyệt hiện đại.
Đây là lý do số 1 tại sao chúng tôi bắt đầu chuyển tất cả các trang web của mình sang sử dụng WP Rocket . Chúng tôi hy vọng hướng dẫn này đã giúp bạn tìm hiểu cách cài đặt và thiết lập plugin WP Rocket trong WordPress.